01
Lengo
Recruitment marketing tool to target candidate on social network based on their skills and jobtitle

Overview
From March 2016 till present I’ve been working as UX/UI designer for the team to evolve the service and address user/customer pain point to run a recruitment marketing campaign with Lengo.
Discovery
I partnered with our product managers to uncover customer need and translate concept into feature that address customer behaviour
Planning and Definition
I created framework and story maps to align with the business need and roadmap for the execution of the project
Ideation
I executed many user flow and wireframes and prototypes and test them with the user for the validation

Goal
Since the growth of Tech industry there has been big gap between supply and demand of good tech professionals. As there is more demand for Tech talent than supply old school Job board were not getting engagements. Our challenge were Getting the more engagement from the candidates
- Employer branding (making the candidates more workable place)
- Showing job ads on social networks
The Approach
As because of new product and small development team we had, we used lean approach to build the product. This approach let us learn quickly and let us fail fast if the assumption we made were not a right one. Each hypothesis or assumption we had about the recruiters or the candidates were experimented and tested and validated. Rather than features we were focused on the user goal and getting the user to the goal quicker.

Discovery
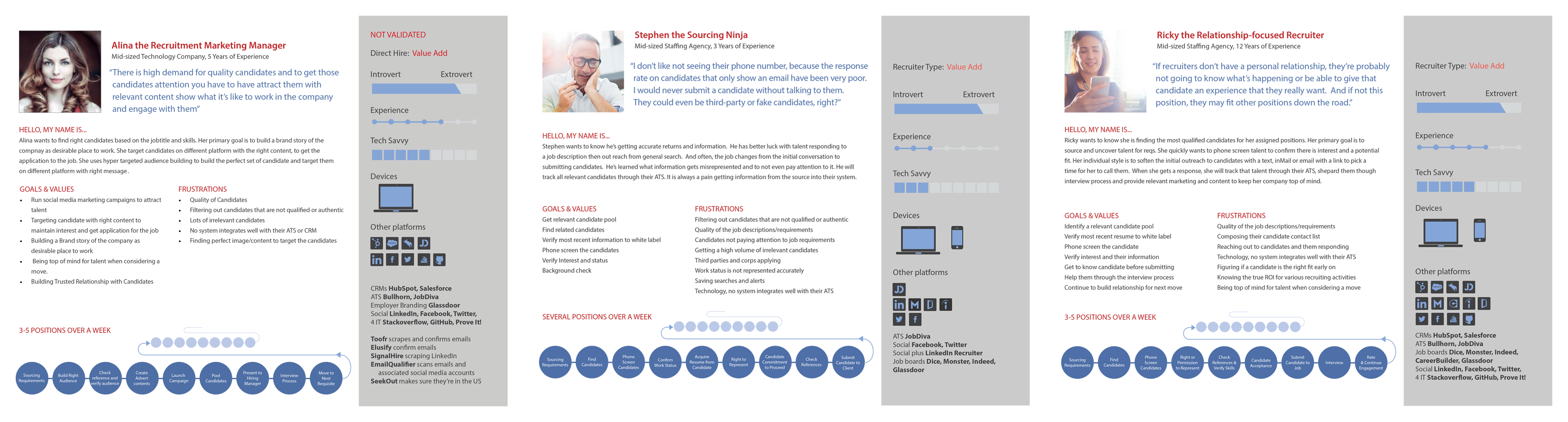
Discovery phase started with various interview of Recruiters internal and external and our internal marketing team, review competitors landscape. We begin to research into user needs and the pain point and their goals. We started looking into their workflow and what are the tools they currently using to reach their goals. Our research revealed different kind of recruiters and different goals and different kind of tools and workflow to reach their goal.
We created few persona based on our research which helped us who we would be focusing on our early stages and for first iteration.

Mapping it out
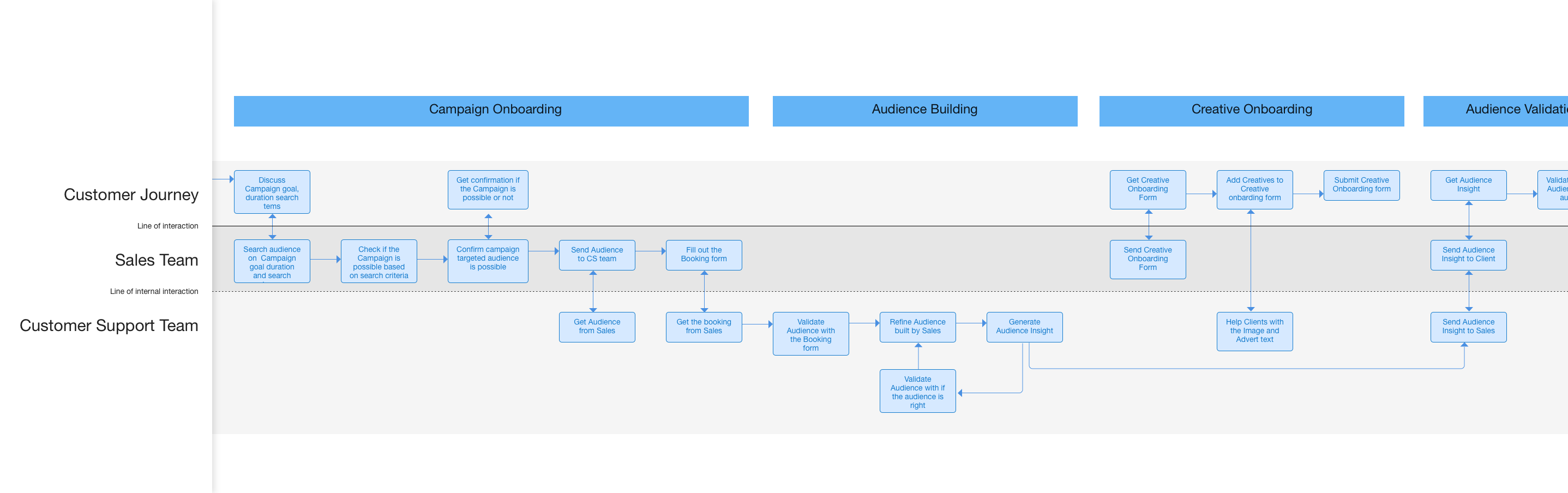
To understand more of our persona we created User Journey which helped us understand different touch point with the company and different experience during different touch point. Mapping out different experience with the end-to-end experience helped us understand different emotion of the client on different stages of services and foucs on themm
I conducted few requirement gathering workshop with clients to understand their expectation and different kind information they would like on different stages which help us focus further on what kind of data and functionality they are looking for to complete the goal.
I created a story mapping which helped us extract all the interaction user would do on different milestones of the User Journey. It helped us see overview of the complete product from the beginning to the end of flow. It also helped us prioritise the tasks within each milestones
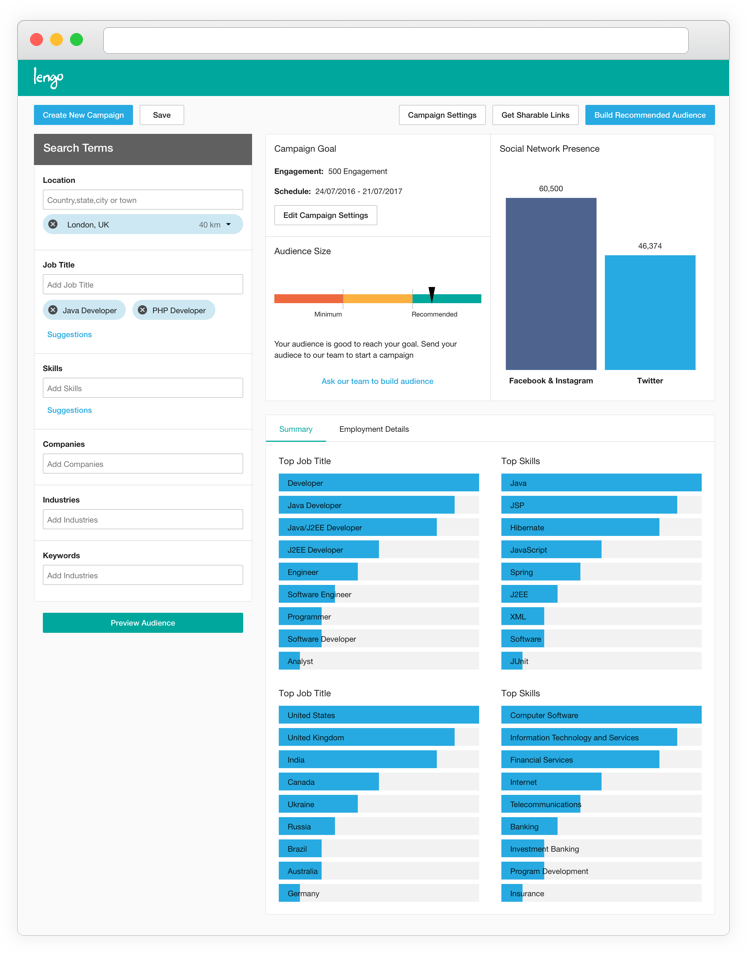
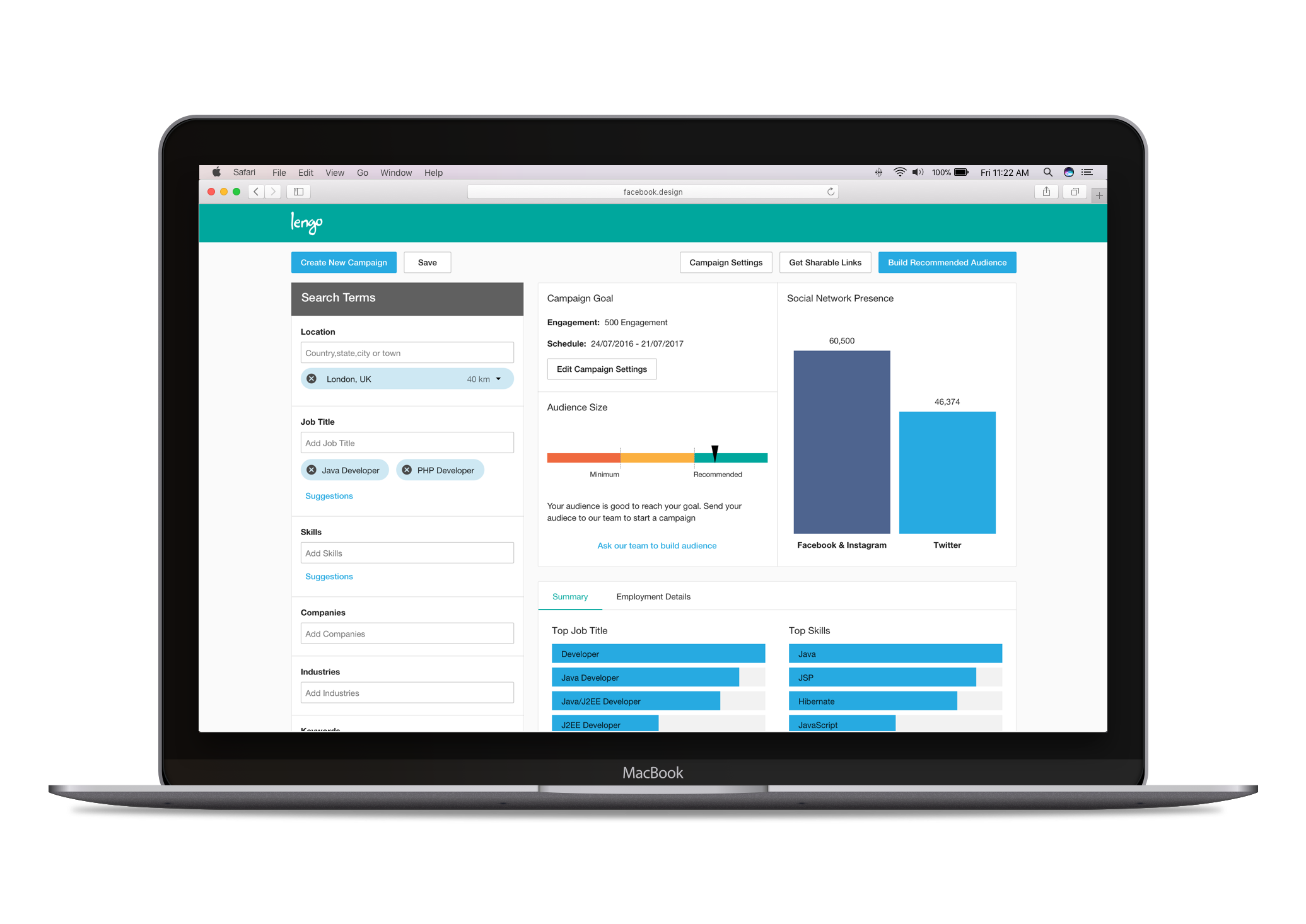
While we were small team, we started focusing on different milestones from the user journey and solve one problem at a time. We had listed five major milestones before our client get to their goal. We started looking at what is the most important thing we could do to help our client reach the goal, As audience building was most difficult part we decided to keep this in-house for the first iteration MVP.

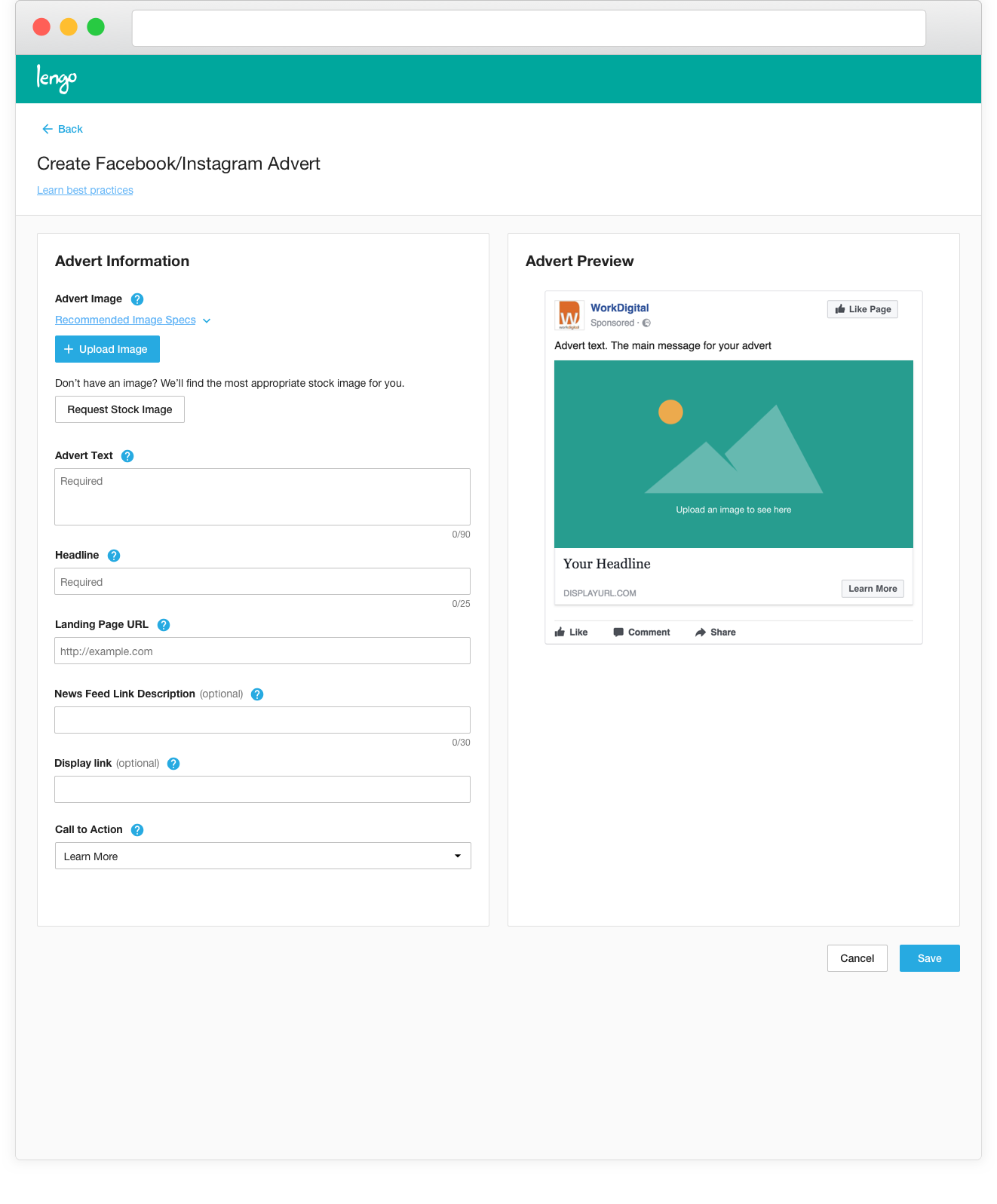
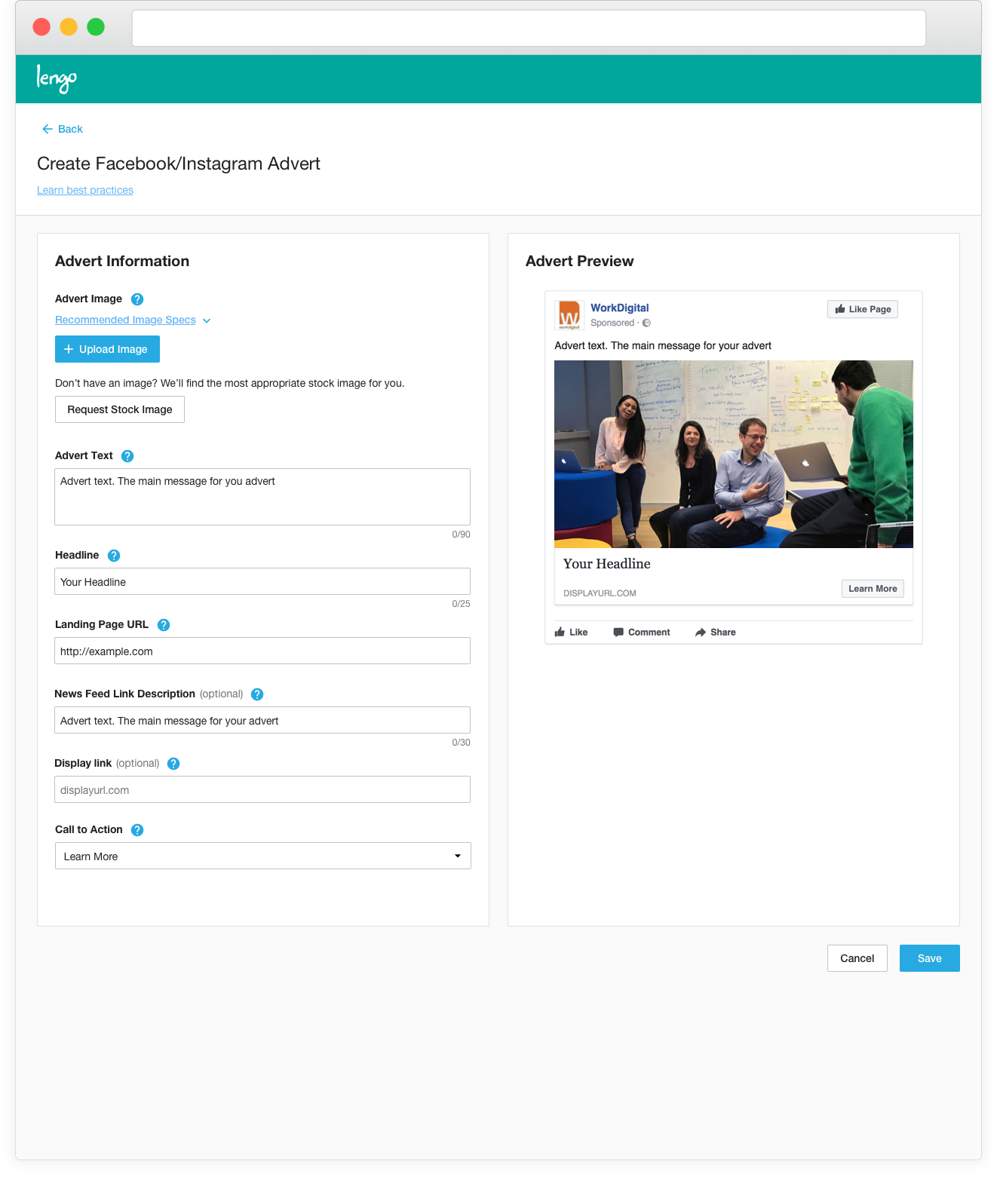
User Flow and Wireframes
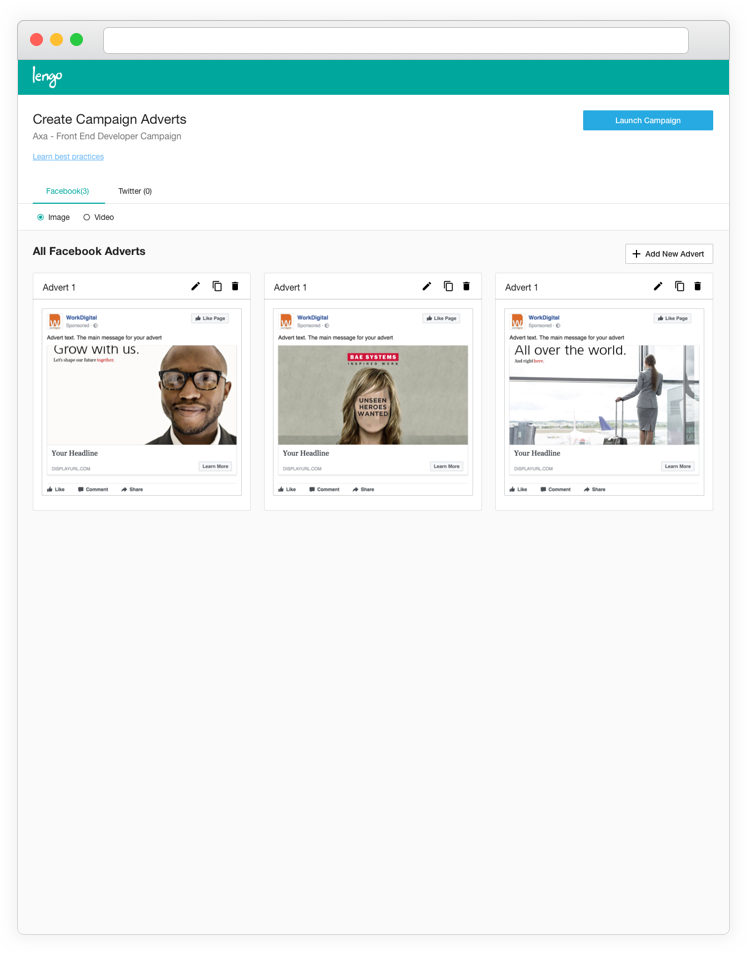
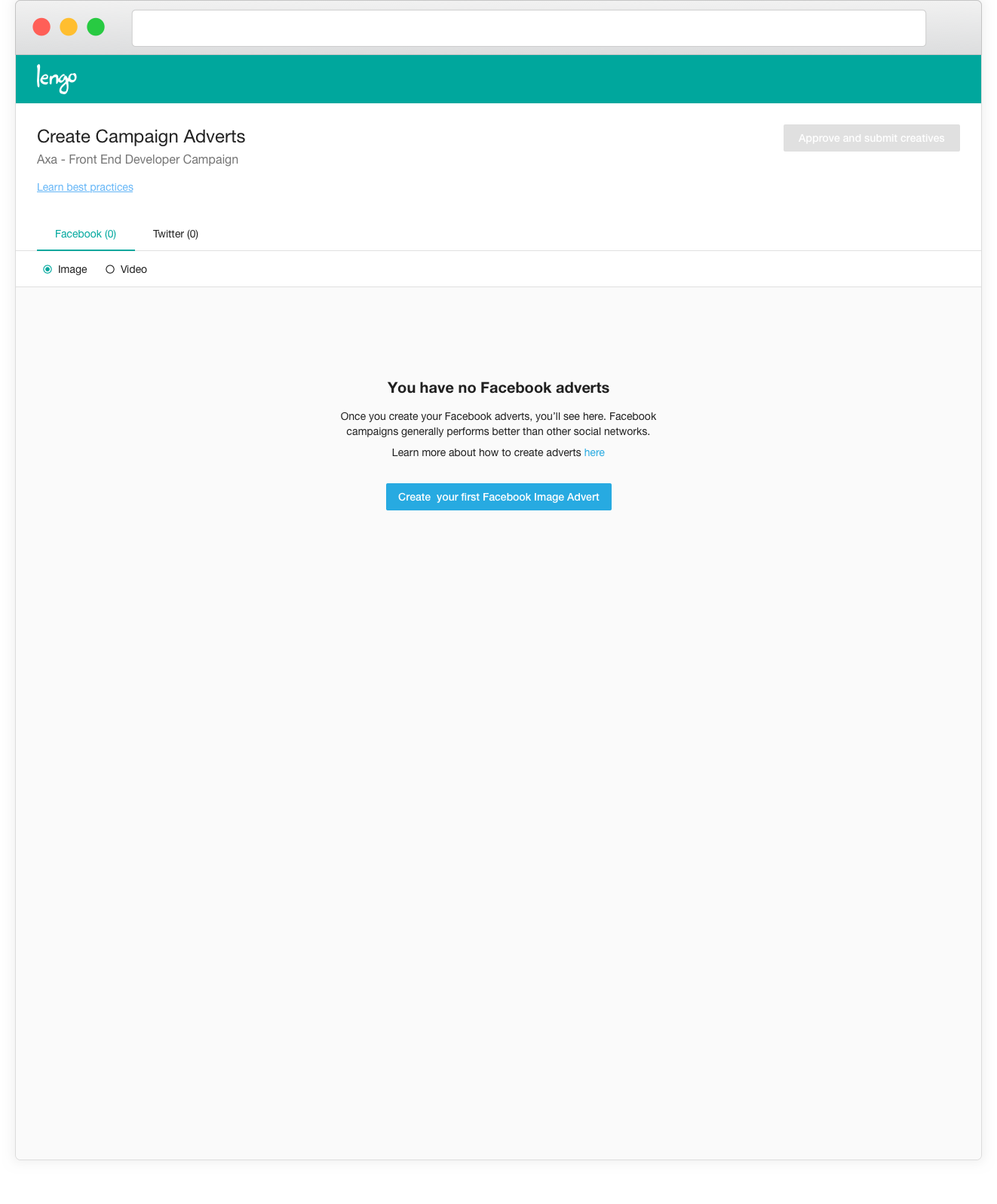
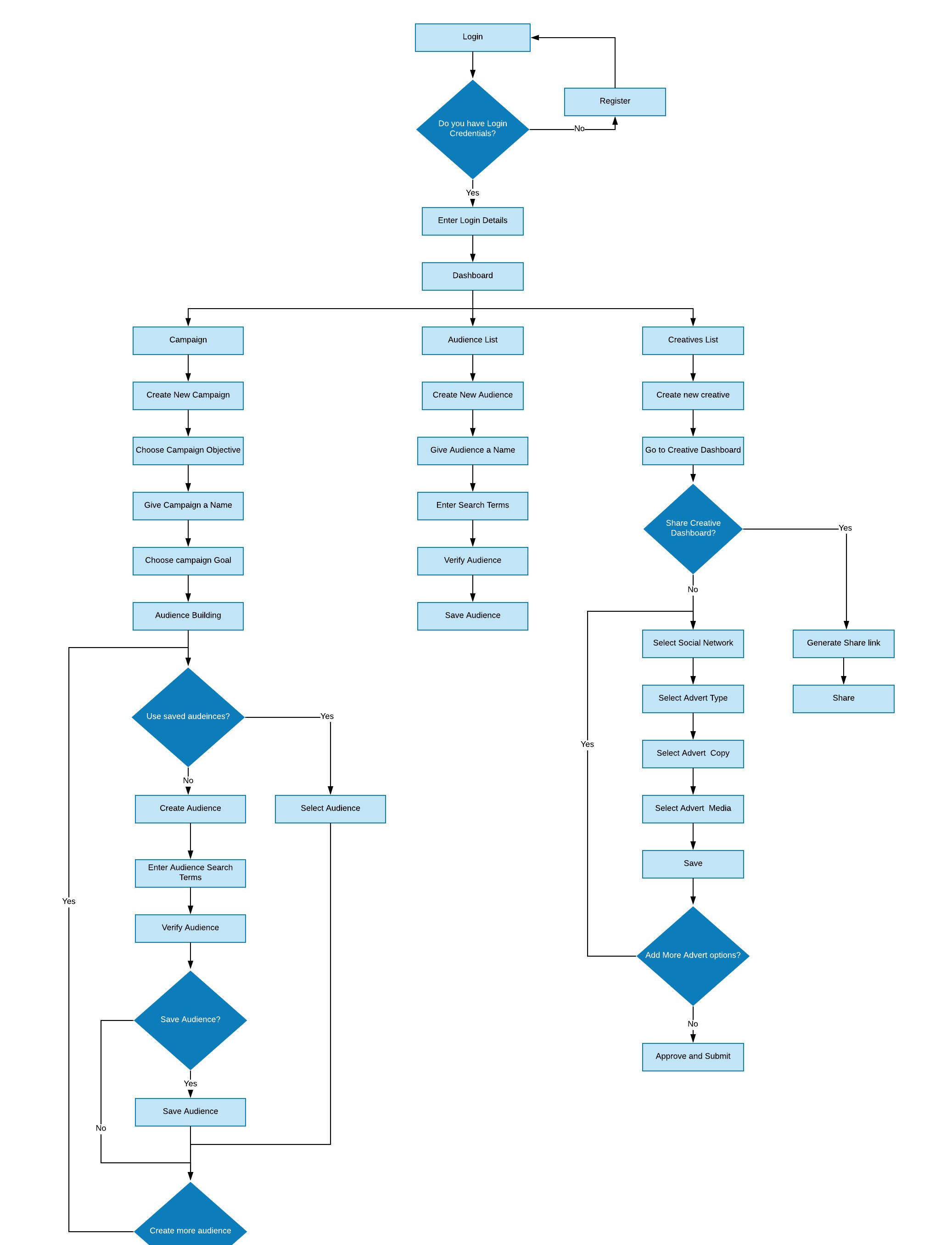
I took the top down approach on designing First I started working on the user flow for the application what would that be if the user to complete the whole journey within the product. This helped us vision the ideal product. After this we started working on each milestones separately but keeping our eye on holistic view of the product.
For each features or a user story I went through cycles of requirements, consensus, approval and handoff.
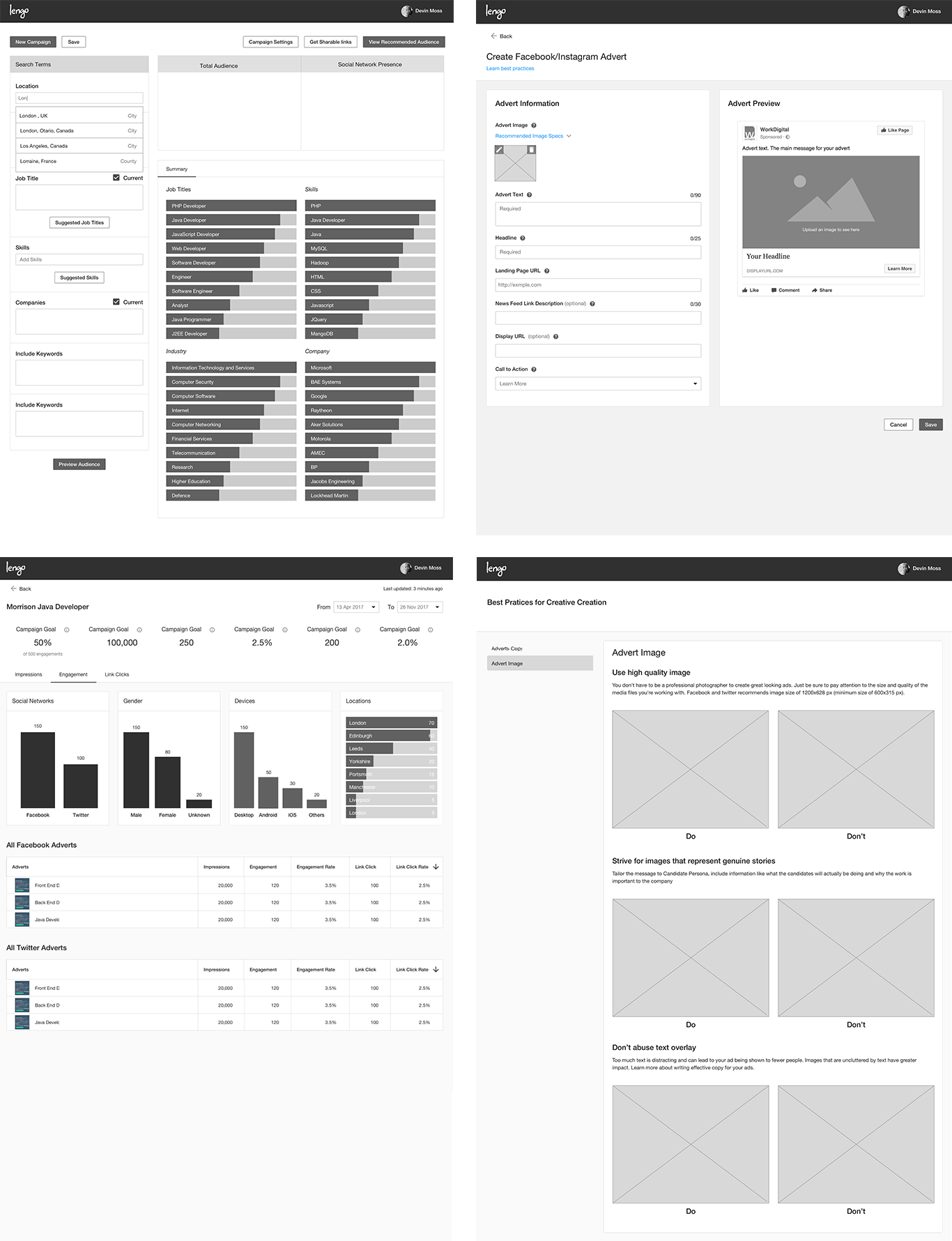
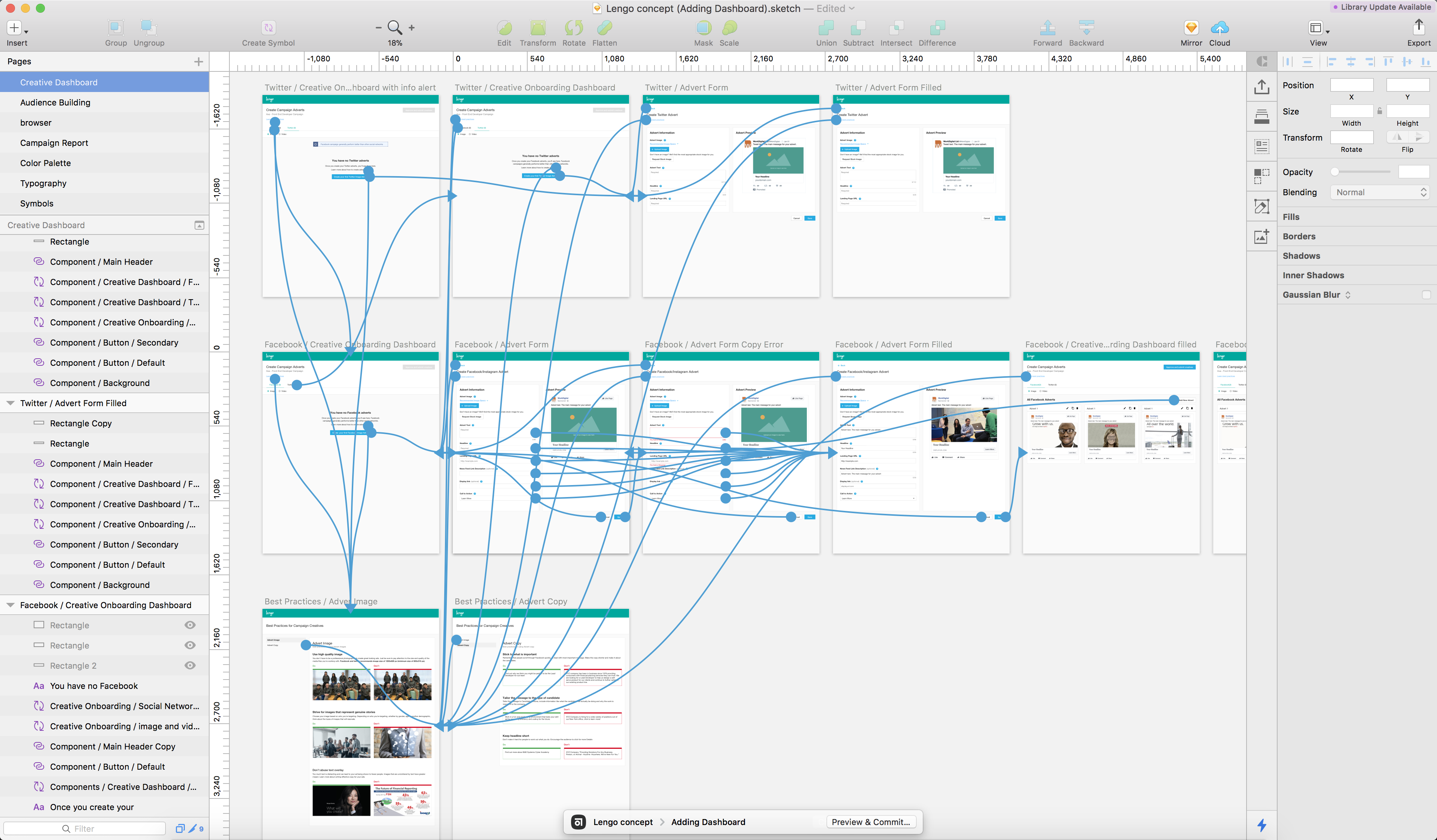
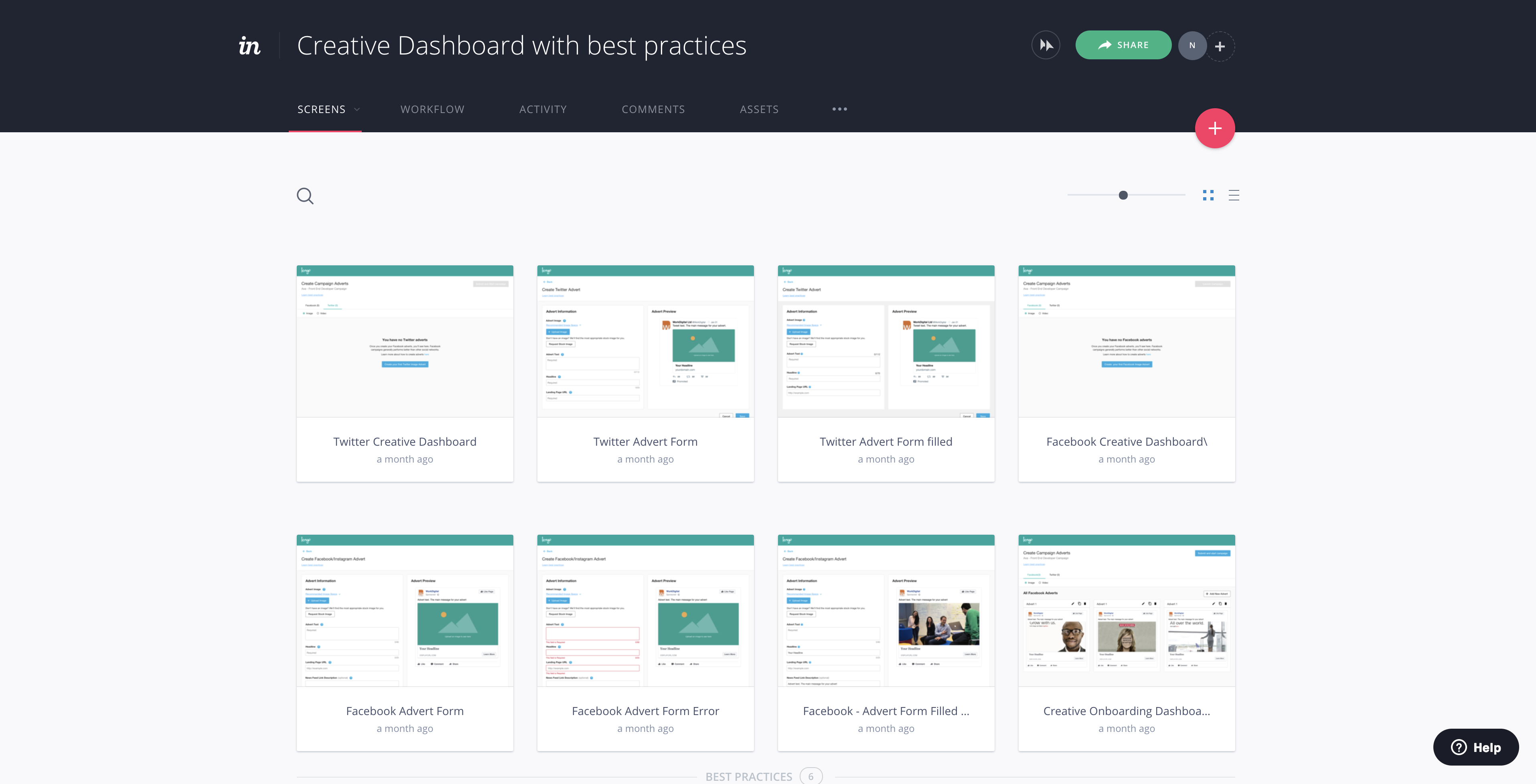
My process involved sketching and whiteboarding with the team. And creating quick wireframes and transferring them to the invision which allows me to create quick clickable prototype for gathering feedback from the team consensus from the stakeholder and approval from the senior leadership.





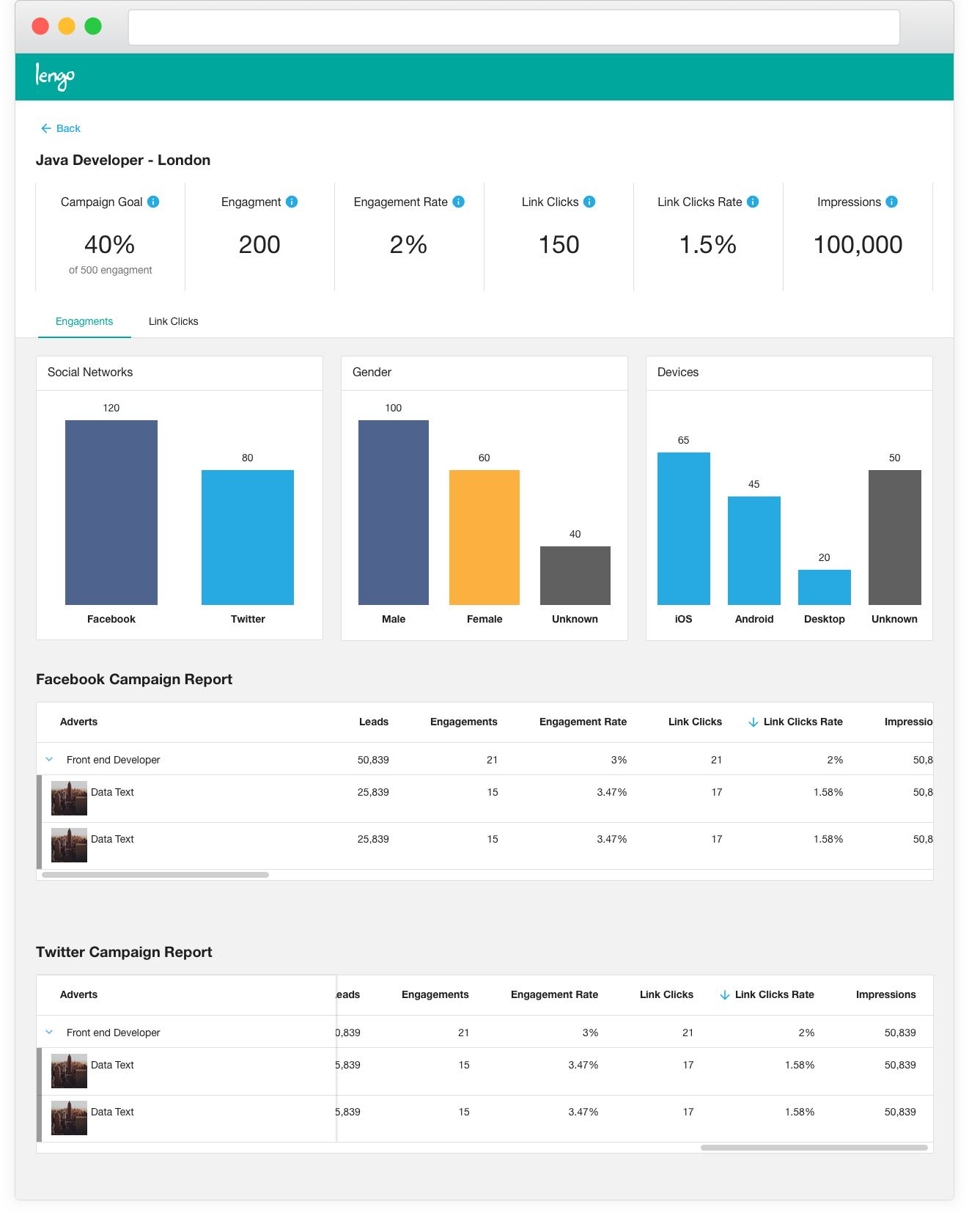
Detailed Design
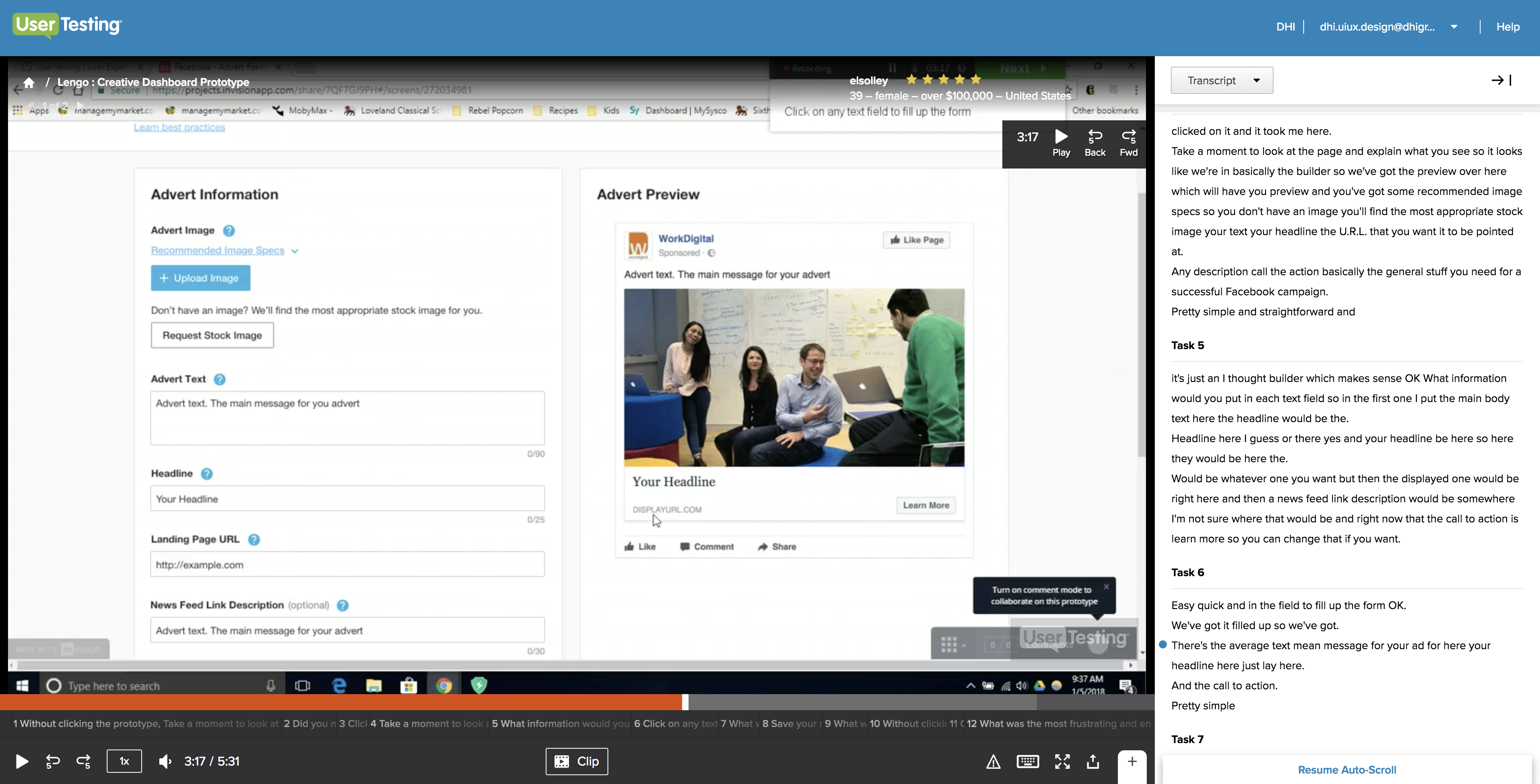
I also used sketch and craft plugin to create a Invision prototype for testing with user on usertesting.com, which allows to gather feedback from Invision prototype.